IntelliJ IDEAでWebアプリケーション作成 〜Hello World〜
こんばんは、最近はまたフロントよりサーバーメインになってきてるKinokoです。
さっそくですがお題の通り、IntelliJ IDEAで
JavaのWebアプリケーションを作成してみます。
Eclipseではググれば大量にそのやり方があるけど、IntelliJ IDEAだと
全然見つからない...。
これからIntelliJでWebアプリ開発をスタートする人のためにも
Hello World表示までを残したいと思います。
1 : プロジェクトの作成

Webアプリケーションを作成するために、まず
「JavaEE Web Module」を選択し、Project nameを"helloWorld"と入力。
Project SDK、こちらは事前にインストールしたJava SDKのパスを
指定してあげればOK。
そうするとプロジェクトのひな形が自動で出来上がります。
これはJava EE仕様で定義されているディレクトリ構造なので
変更したり消してしまったりしては駄目です。(ソースフォルダを作ったりはOK)
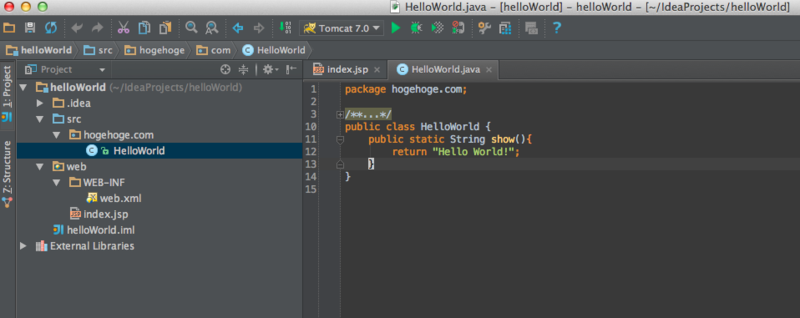
2 : クラスの作成
ということで、ディレクトリ構造は崩さないでパッケージと
クラスファイルを作成してみます。

パッケージ「hogehoge.com」を作り、その中にHelloWorldクラスを作りました。
メソッドが一つ用意してあって、"Hello World!"を返すだけです。
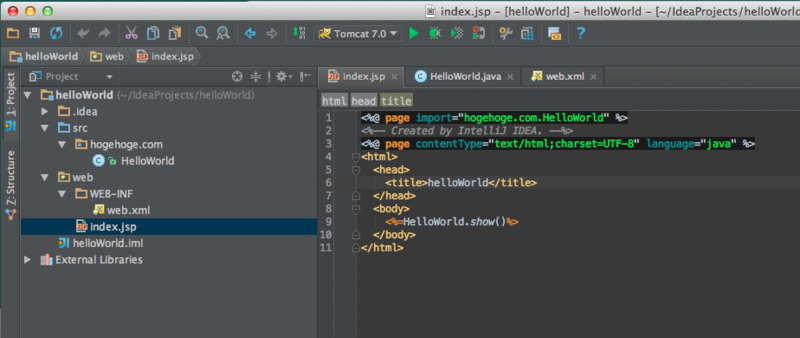
3 : JSPファイルの編集
JSPファイルが実際の表示にあたるので、
内にスクリプトレットで<body> <%=HelloWorld.show()%> </body>
と入力します。
※importも忘れずに。 この辺の基本的な部分はJ2EE関連本などを参考に...。

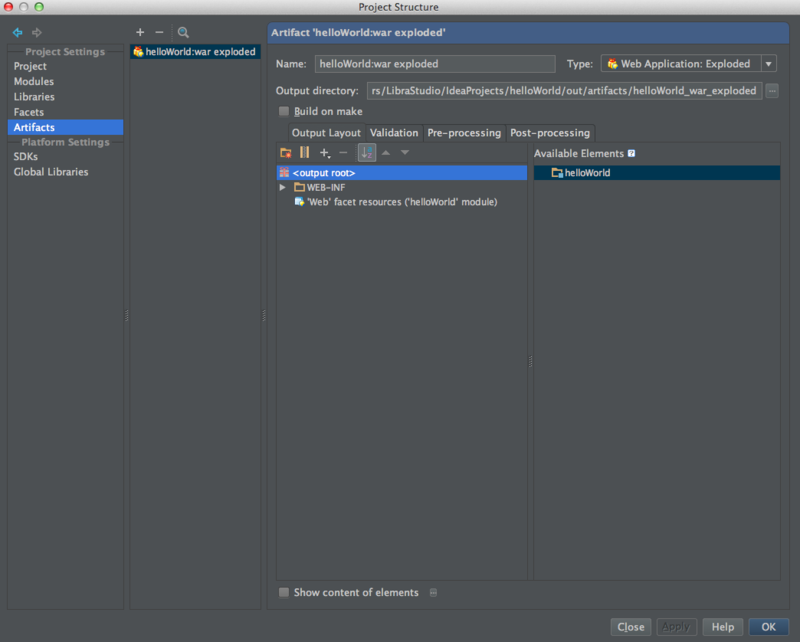
4 : Artifactの設定
これがEclipseではなかったんですが、IntelliJ IDEAではこのArtifactというのを使って
作ったWebアプリケーションをjarやWARファイルとかにパッケージしましょう、
といったものです。
場所は、File->Project Structure->Artifacts

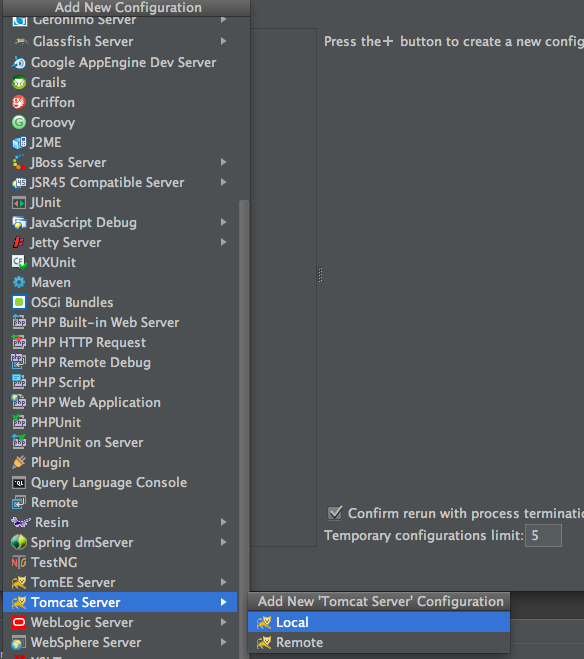
5 : Tomcatの設定
これはおなじみ。
IDEに使用するアプリケーションサーバーを教えてあげます。
今回はTomcatということで、Run->Edit Configurations...を指定。
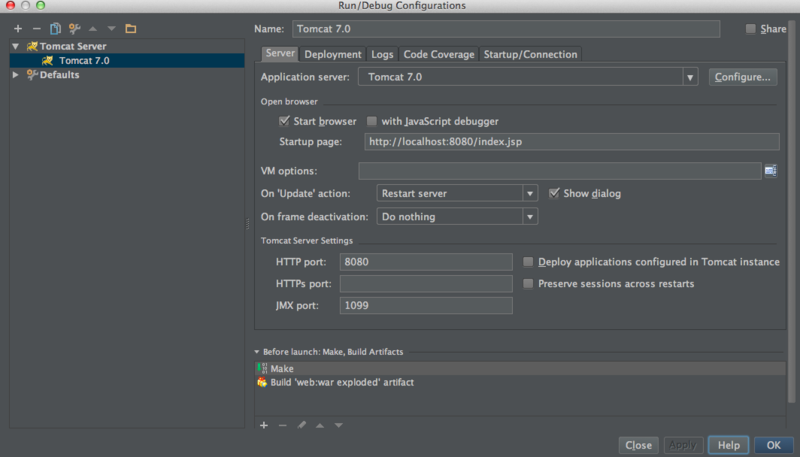
以下のような画面が出るので、左上の「+」で
Tomcat Server >Localを選択します。

詳細を入力する画面が出るので以下のように打ち込みます。

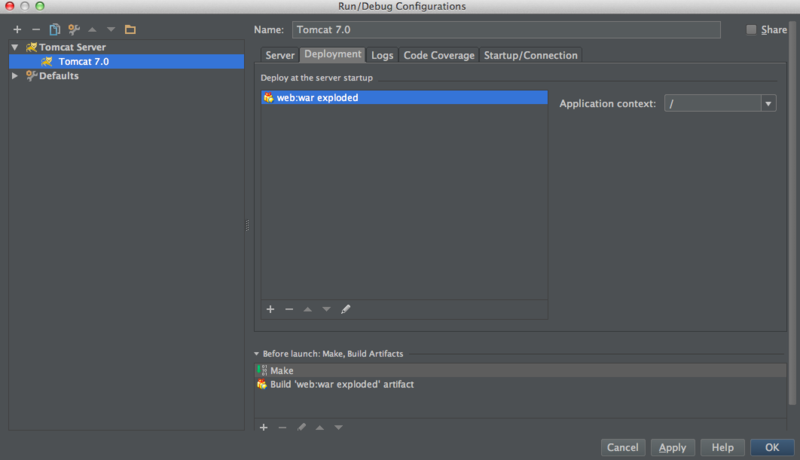
「Deployment」タブで切り替え、"4 : Artifactの設定"で
設定した内容をセットしてやります。
中央にある「+」を押せば
先ほど設定したhelloWorld:war explodedがセットされます。

6 : 実行
最後は諸々打ち込んだ情報がちゃんと表示されるか見てみます。
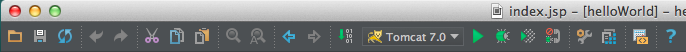
Tomcatの設定をしたことで、メニュー部分に以下のような
Tomcatのアイコンが表示されたはずです。

その横になる三角の実行ボタンを押してTomcatを起動、
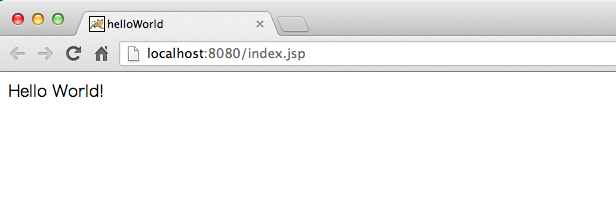
ブラウザで表示させてみます。(全部勝手にやってくれます)
無事エラーもなくいけば以下のように表示されるはずです。

引き続きIntelliJ IDEAで楽しいWebアプリケーション制作を☆
Eclipseよりなんかシンプルかなぁと感じたKinokoでした。